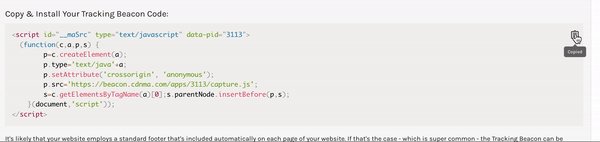
This snippet of code is a small block of javascript that needs to be inserted into the standard or included footer in your website. Companies with 2,000+ webpages have implemented this code in literally 5 minutes! Want to learn more about what it actually does? Click here!
Where to Find the Tracking Beacon in Goldilocks
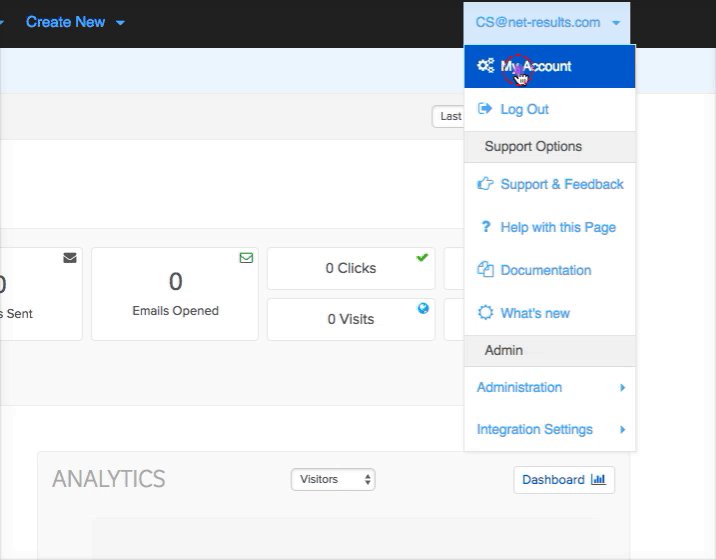
Within Goldilocks, the tracking beacon can be found under your Account Settings. To get here, hover over your user in the right-hand corner and select “Account Settings”. On the left-hand side of the app, via the sidebar, you will find “Account Setup”.

Here you will find a dropdown titled “Track Your Website Visitors”. Your beacon code is available here. Hover over to the right-hand corner and select the clipboard icon to copy the beacon code.

Where to Find the Tracking Beacon in Net-Results Classic
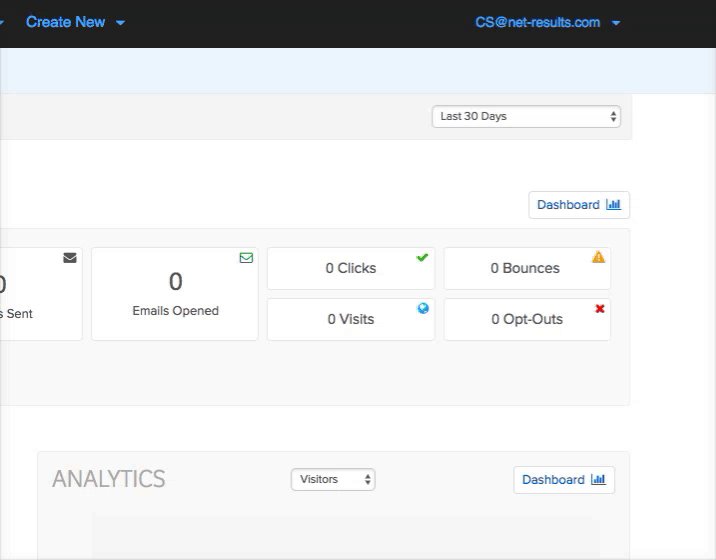
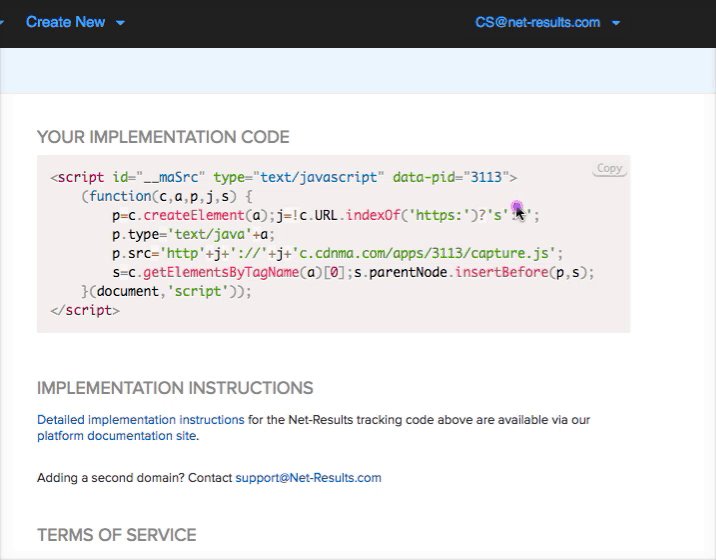
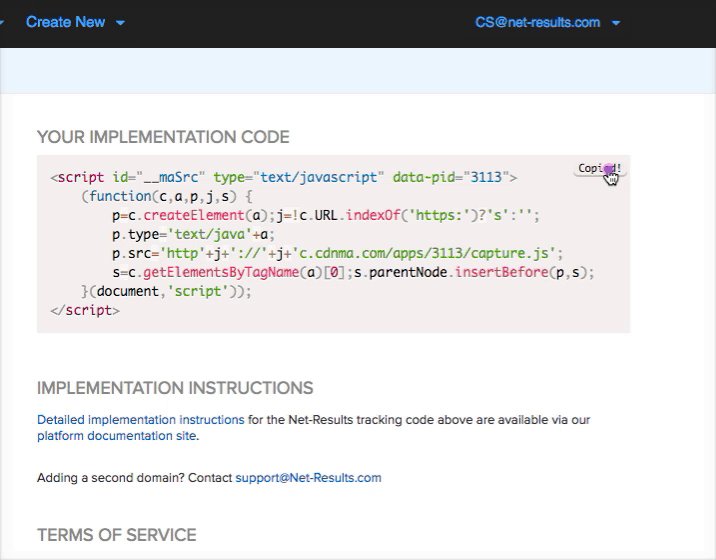
The tracking beacon can be found under the My Account center by hovering over your email in the right-hand corner. You’ll see the beacon right away. If you hover over the beacon, a small copy button will appear in the upper right. Click that to copy the code.

Placing The Tracking Beacon Code
You might be thinking… Well, that’s easy enough, but where do I put it?!
Good Question! The line of javascript must be placed within the <body> of each page. If your page employs a standard (or included) footer that’s part of each page (which is super common!), the code can be place just once into that included footer. Because the footer is apart of every page of your website, your implementation code is completed in minutes.
- The ideal location to place the code is immediately above the </body> tag at the end of the page, though this is not a requirement.
Check out this video to learn more!

