What is the Code Module?
Want to add an element or style to your page that is not an option in our readily available modules? Code Module to the rescue!
Leverage custom code to:
- Add a floating action button
- Embed a Net-Results form
- Integrate third party plugins
- Create a slide-in top bar ad
- Style anything on your page
How to Add the Code Module
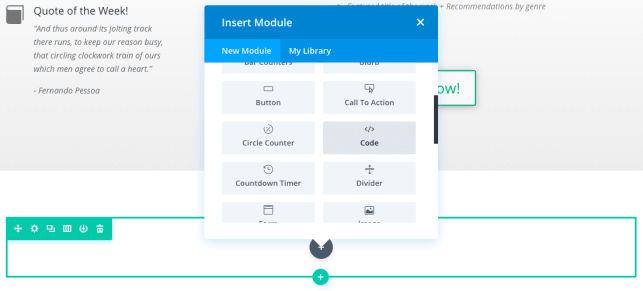
The Code module can be added to a full width, regular or specialty section. Add a Code module to your landing page by clicking the grey (+) button and typing “code” to search for the module.
Once the module has been placed with the text of your choosing, you’ll be met with three customizable option sections:
- Content
- Design
- Advanced
We’ll explore each of these sections in depth.

Content Options
The content options of your Code will consist of three categories that range from the text and content you wish to display to the overall appearance of your module.
Text
Here you can create the content that will be used within your code module. Simply write or paste the code you’d like to use here, then preview it to ensure the module is displaying as planned!
Background
Choose from a variety of background options. These choices can be solid colors, images, and even videos!
Admin Label
This will change the label of the module in the builder for easy identification.
Design Options
The design options will allow you to change the appearance of your code to match the appearance and tone being used on your landing page. You’ll be able to make changes to the following aspects of your code:
Text Design
You’ve already added your text in the content options, but here you can select the orientation that you’d like it to take on your landing page.
Code Design
Customize the size and spacing of your code to help create the perfect balance inside and out. Continue changing the appearance of your code by customizing the animations and filters.
Advanced
Want to make some changes that may require some additional coding? Look to the advanced tab to make changes to the way your timer is being seen by your visitors.
CSS ID & Classes
Add additional CSS Styling by using IDs or classes. These can also be used to create links to particular sections of your page.
Custom CSS
The Advanced tab also allows for you to further design your timer module by adding custom CSS that you can enter based on the field of depth options available to you (Before, Main Element, and After).
Attributes
Here you can define the HTML ALT text for your image.
Visibility
This option allows you to control which devices can view your timer. You decide to disable the visibility for phones, tablets, and browser windows by checking the box next to the devices you’d like to exclude.
