What is the Countdown Timer Module?
A Countdown Timer offers a compelling visual to let your prospects know about an upcoming product launch, sale, or other major event. It’s also a great way to create anticipation or to promote action with a limited time offer!
Adding the Countdown Timer Module
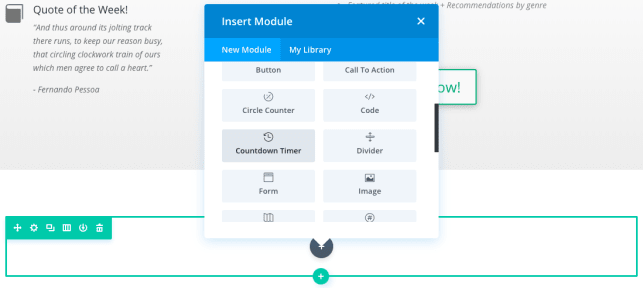
To add a Countdown Timer Module to your landing page, click the grey (+) button in the landing page builder. Once the module has been placed in the row of your choosing, you’ll be met with three sets of customization options: Content, Design, and Advanced.

Content Options
The content options of your Countdown Timer will consist of three categories:
Text
Build your Countdown Timer here by adding your title and the date you’d like to count down to.
Background
Choose from a variety of background options. These choices can be solid colors, images, and even videos!
Be sure to check out our article on assets to ensure your background is as perfect as can be!
Admin Level
This will change the label of the module in the builder for easy identification.
Design Options
The Design Options will allow you to change the appearance of your Countdown Timer to match the appearance and tone being used on your landing page. You’ll be able to make changes to the following aspects of your timer:
Text Design
Customize the font size, color, and more for your Countdown Timer’s Text, Title, Numbers, and Label.
Countdown Timer Design
Scroll beyond the text options to customize the sizing and spacing of your Countdown Timer to help create the perfect balance on your landing page. Finish changing the appearance of your Countdown Timer by customizing the surrounding border, shadows, and animations or filters.
Advanced
Want to make some changes that may require some additional coding? Look to the Advanced tab to make changes to the way your timer is being seen by your visitors.
CSS ID and Classes
Add additional CSS Styling by using IDs or classes. These can also be used to create links to particular sections of your page.
Custom CSS
The Advanced tab also allows for you to further design your Countdown Timer module by adding custom CSS that you can enter based on the field of depth options available to you (Before, Main Element, and After).
You also have the ability to utilize CSS to customize the Container, Title, and Timer Section of your Countdown Timer.
Visibility
This option allows you to control which devices can view your Countdown Timer. You can decide to disable the visibility for phones, tablets, and browser windows by checking the box next to the devices you’d like to exclude.
Once you have finished applying the settings for your module you will have a Countdown Timer like the one below – only matched to your brand!

