Leveraging Google Web Fonts
We now have Google Font support in our email text editor. This provides support to hundreds of new fonts to select from when building an email. Some options fonts can be viewed here.
How to Access Google Web Fonts
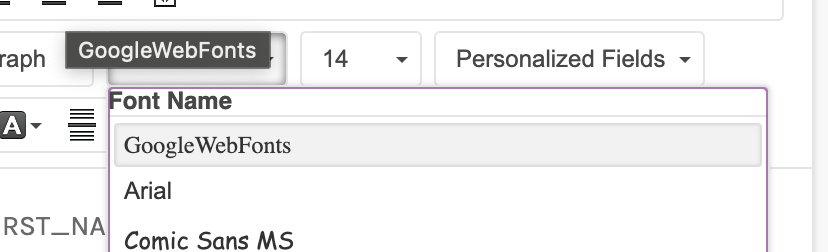
- In the email builder while editing in a text box, highlight the text you would like to edit and then use the font drop-down to select “Google Web Fonts”
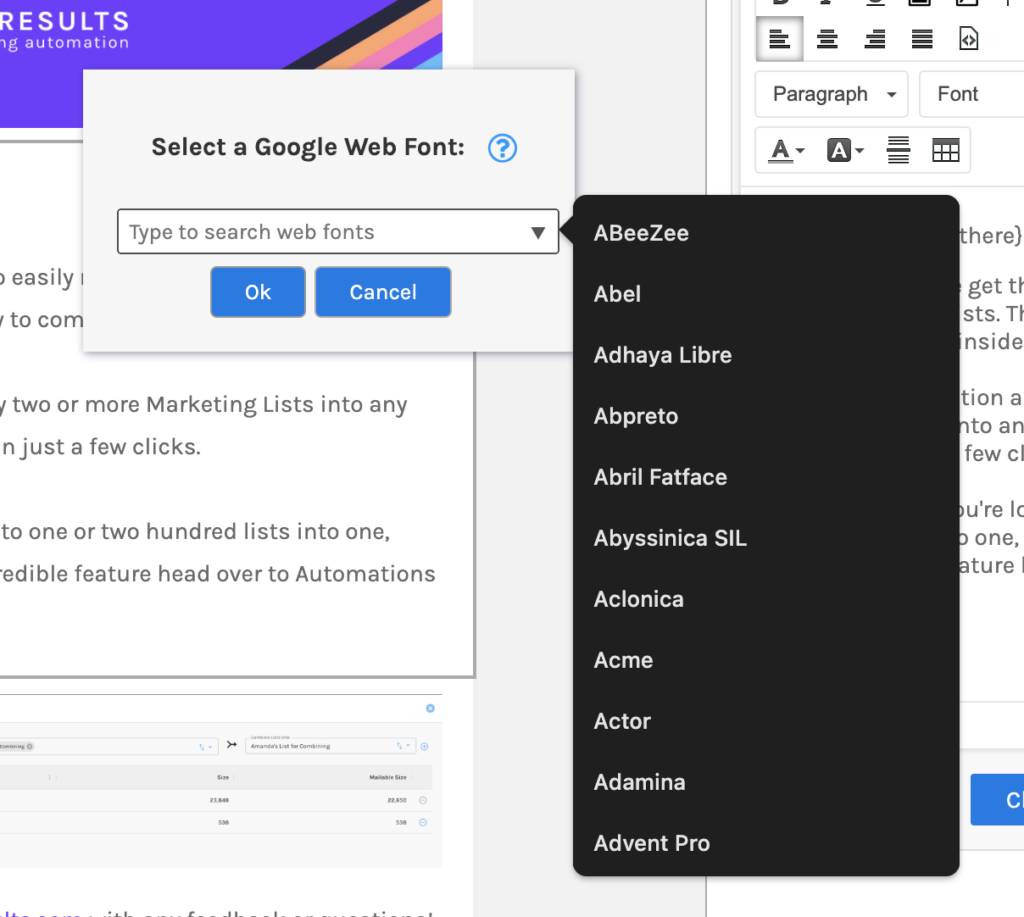
- Once clicked a modal will open where you can search for the font you would like to choose.
- Click save and your font will update for the text that was highlighted!


Limitations
- Fallback Fonts: Email clients all differ in their level of support for web fonts. If for any reason the web font that was selected is not supported in the email client of the recipient, there are two fonts that the text will fall back to, Roboto and Ariel.
- Chrome Known Issue: dataList limited: There is a known issue with dataList that is specific to the Chrome browser. That is, when selecting a web font from the dropdown, not all of the available fonts will be displayed. The workaround is to search for a web font on the Google fonts site and then type the desired font name into the type ahead to select.
- Not all fonts from Google Fonts are available: At this time there are 640+ fonts available within the editor. This does not include all Google Web Fonts. We will be adding new fonts over time.
- No support in Gmail: Gmail is a very popular email client and even though it is ironic, Google does not support their own web fonts. They do however natively support two fonts (Google designed fonts) Google Sans and Roboto. If either of these fonts are selected, they will work. Otherwise, the font will fall back like mentioned above.
- Styles Panel Not Supported: This implementation is within the editor itself. We have a styles panel that is for global styles that has a completely different implementation. This would require a different solution and since we are able to edit the fonts in the editor itself, we will not be adding Google Font support in the Styles panel.
- This includes text on buttons. This text is pulled from the styles panel and cannot use Google Fonts with this integration.
