Adding a Landing Page Domain
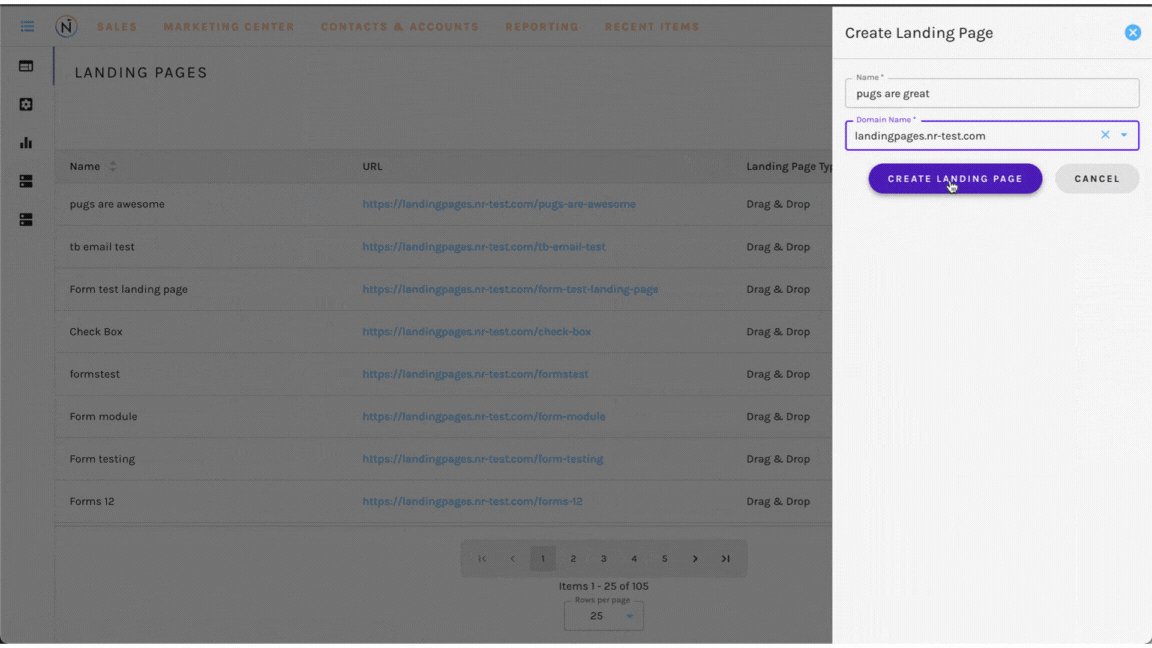
Before you can start building landing pages, you’ll need to add a landing page subdomain. To do this, you’ll want to navigate to the Landing Page Domains page, under Marketing Center -> Landing Pages. This will allow Net-Results to host the pages branded to your site. You can add as many landing page domains as you’d like!
Think of the subdomain as your overarching landing page umbrella, then you will be able to create different URLs for each individual page that you make using the builder.
Drag and Drop Builder
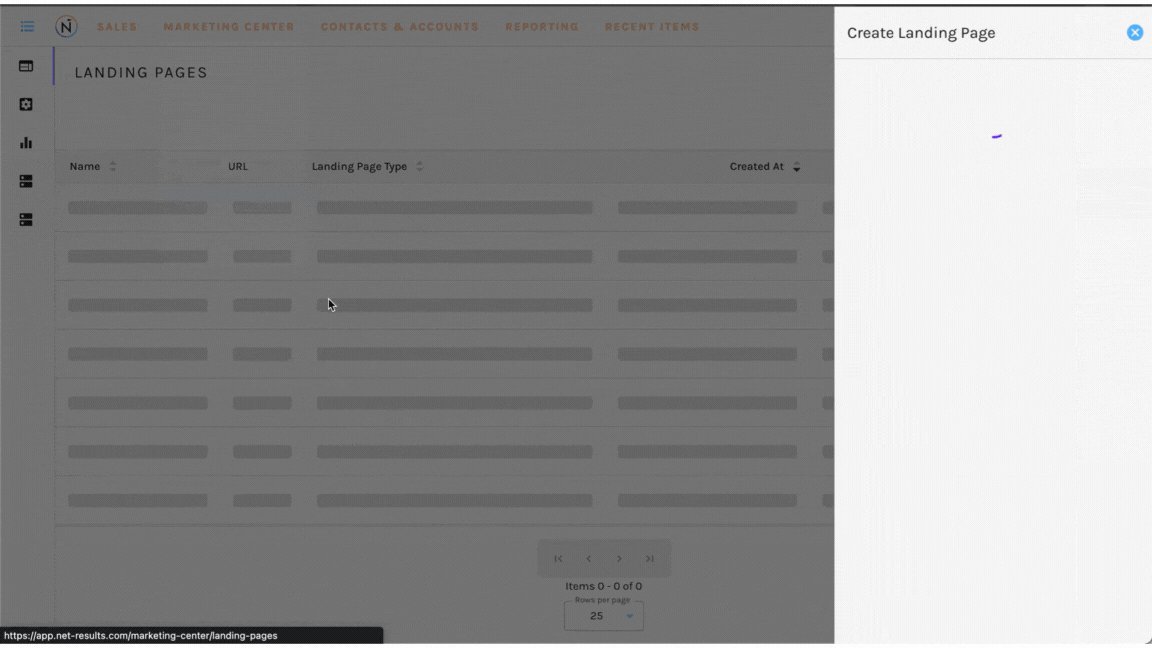
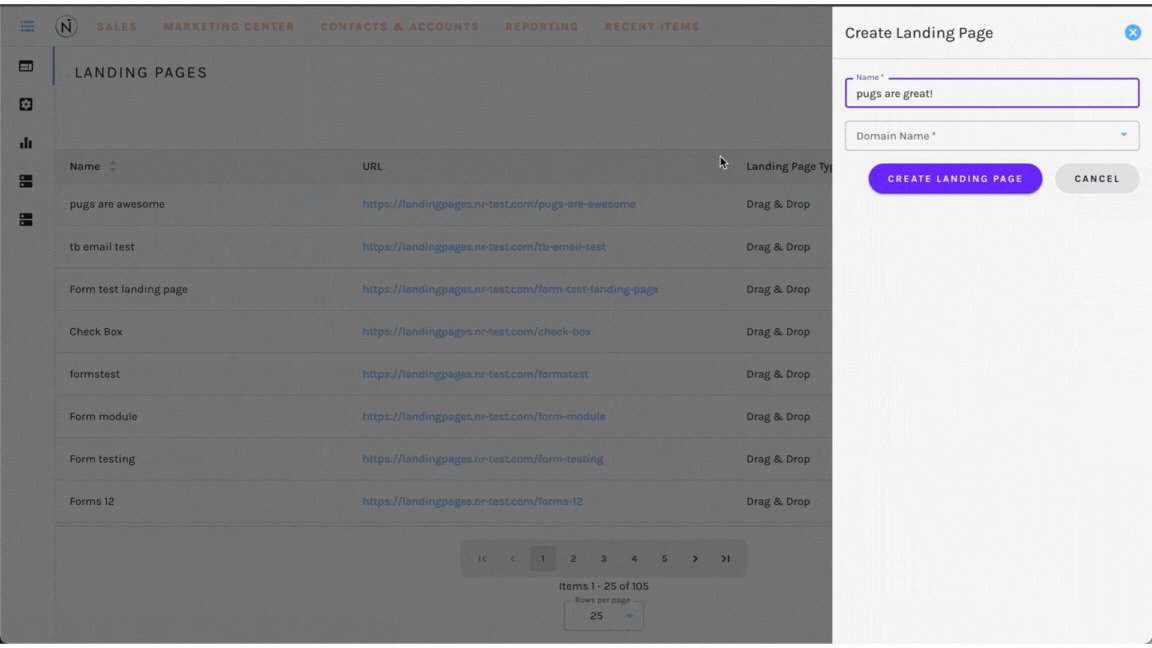
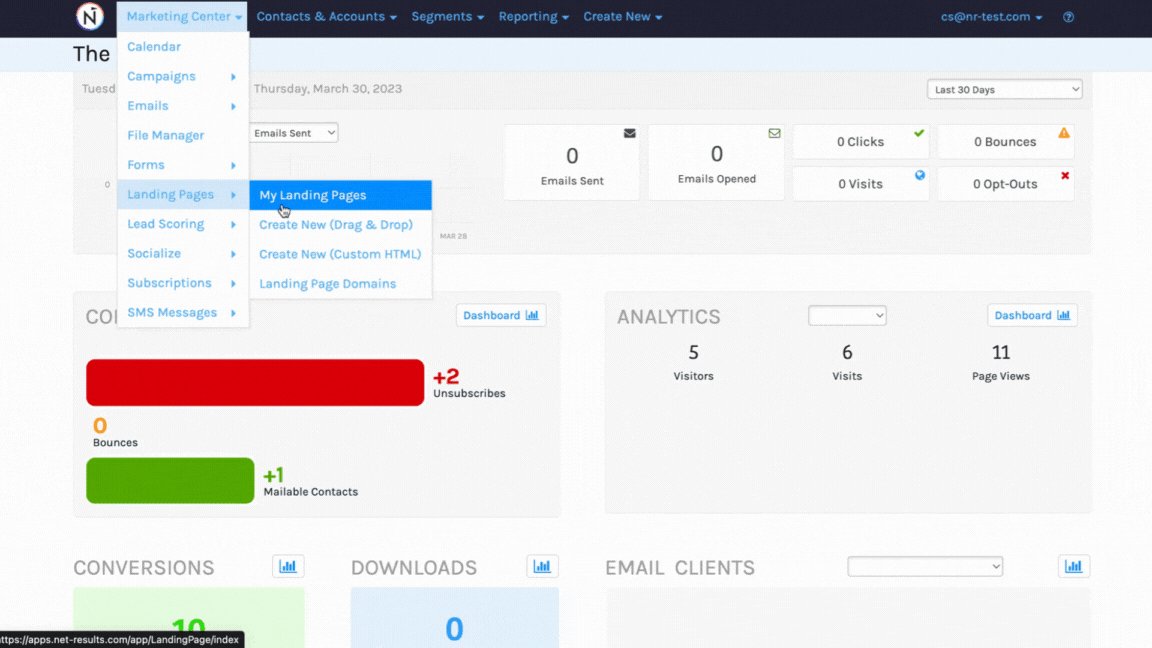
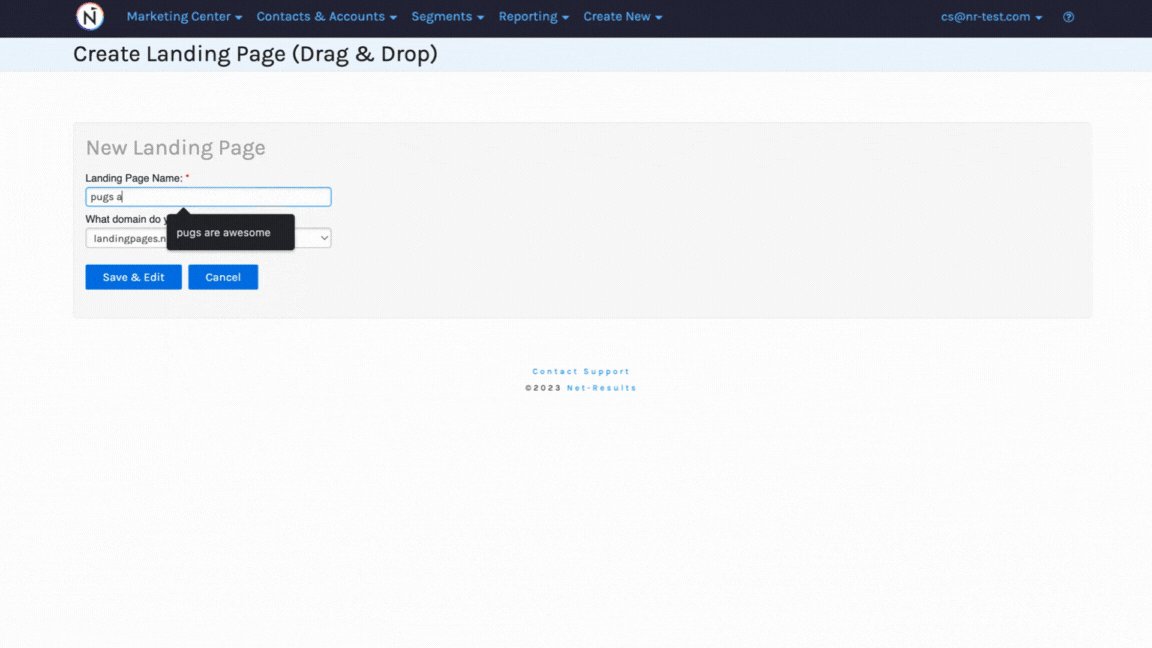
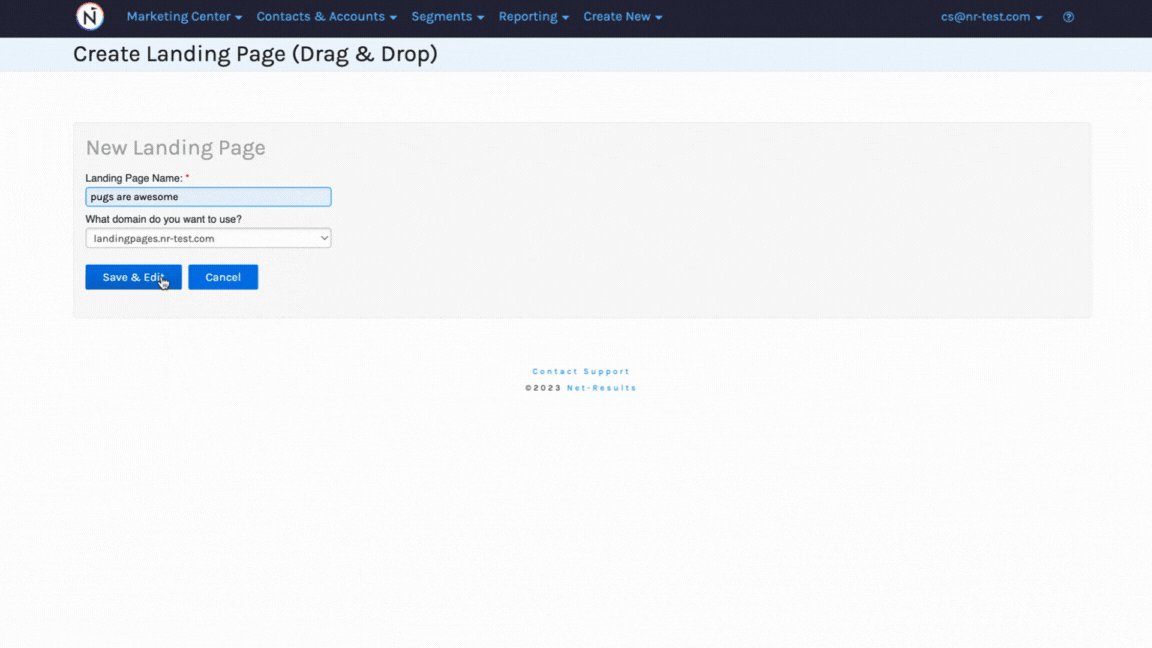
Net-Results provides a Visual Landing page builder that will allow everyone to create useful and appealing landing pages to match your current website. No coding background required! To create a new landing page Navigate to Marketing > Landing Pages >Create New Drag and Drop. You will then be asked to name your page, this will be url of your landing page once it is published.


Landing Page Settings
Once your landing page is created you will notice three dots at the bottom the page. Click on these to expend the options for Landing Page Settings.

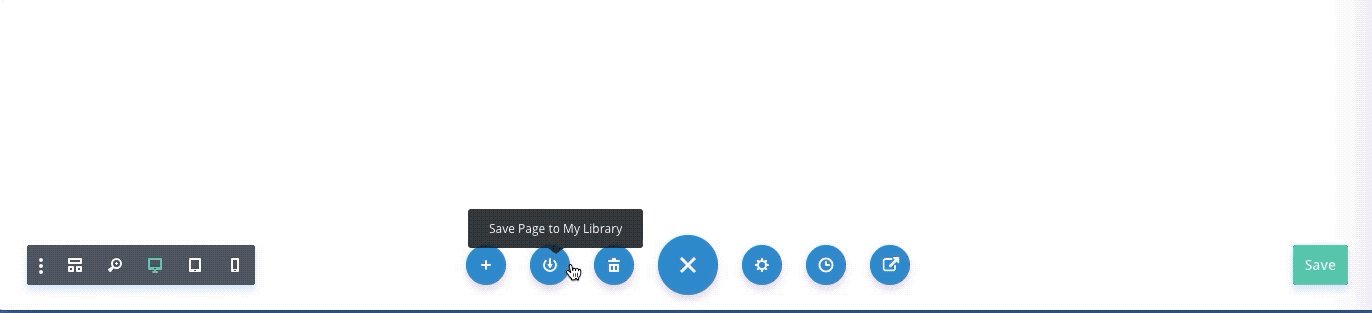
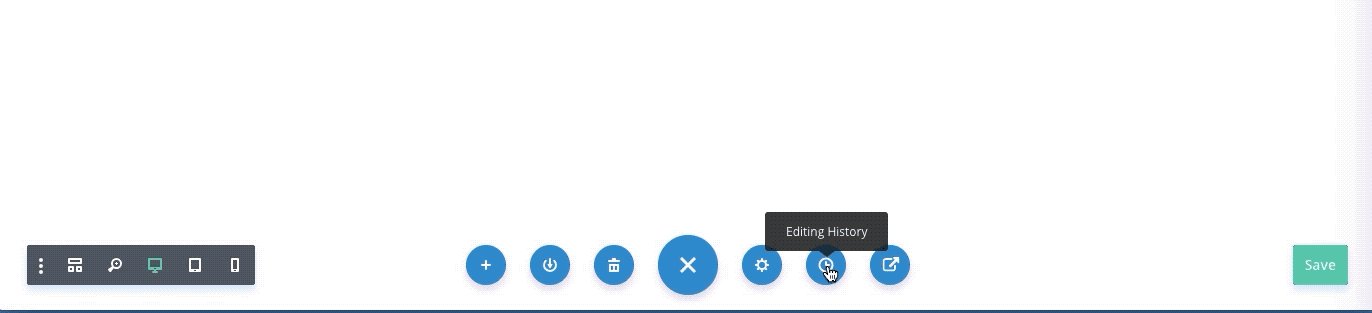
Page templates –Here you can select templates that Net-Results has already made to add to your entire page or select options from your saved Library.
Save page to library – Have a page design that you will use again and again? Select this option to Save a page to your library for future use.
Clear the page – Start from scratch and remove all the current page content
Page settings – Here you can update the background, color palette & text of your page. In addition, if you are leveraging Custom CSS for your page or forms on your page, here is where you will enter the CSS styling. Read more on adding CSS stying here.
Page edit history – Here you can see previous edits made to your page and revert back to a previous rendition.
Return to Net-Results – Click here to return back to your Net-Results UI.
Main Navigation
In addition to Page Settings, a variety of view option are available on the right hand side of your screen including:
WireFrame View- Perfect for seeing the bones of your page. This view can be beneficial on a fully populated page when you are trying to delete or add a module or when you are trying to plan/view the entire layout of a page.
Desktop, Tablet or Mobile View- This view will show you how our responsive design renders on various devices.

Landing Page Elements
The Builder allows you to setup your landing page from top to bottom by combining 3 structural elements.
Modules
They are the content of your page: text, sliders, pictures, etc. Modules are fully responsive to the width of Rows and Sections. Modules are designated in grey.
Rows
Organize the modules by keeping them in line! Rows can be full page width or have columns. There is no limit to the amount of rows. Rows are designated in green.
Sections
Organize rows and are the largest organizational element and they are the first element you will add to your page. Sections are designated by in blue. & there are three types of sections:
-
- Regular: made up of rows of columns
-
- Specialty:allow for more advanced sidebar layouts
- Full Width: made up of full width modules that expand the entire width of the screen.
Element options
Each element has it’s own menu that allows you complete control.
![]()
These options include
- moving the element
- element settings (covered in detail below)
- duplicating the element
- save element to My Library
- delete element
- in addition, rows will have an option to change the layout within the row.
Element settings
You can access an elements settings panel by clicking the gear icon that exists when hovering over any element on the page. This will launch the settings panel for the specified element. Each settings panel is broken up into three tabs:
- Content: The Content tab of course is where you can add content such as images, video, links, and admin labels.
- Design: The Design tab is where we’ve place all of the built-in design settings for each element. Depending on what you’re editing you can control a wide variety of design settings with a click; including: typography, spacing (padding/margin), button styles, and more.
- Advanced:the Advanced tab where you can apply custom CSS, adjust visibility based on device, and (depending on which element you’re editing) do even more fine tuning.
Need some inspiration before getting started? Check out some of our favorite customer landing pages built with Net-Results here.
Check out this video to learn more!

